Graphic design is a powerful tool for communication, providing an effective means for conveying information in a visually engaging way. In order to create successful designs, it’s important to understand the concept of hierarchy and how to use it effectively. Hierarchies in graphic design involve organizing elements on a page or screen so that viewers can quickly and easily identify what’s most important.
Graphic Design Hierarchies
Graphic design is a powerful tool for creating visual messages that can be used in any number of industries. But when it comes to designing layouts, there are certain hierarchies that must be followed to ensure the most effective outcome. Understanding these hierarchies allows designers to take control of their layouts and create professional-looking visuals for their projects.
At its core, graphic design hierarchy is about organizing elements on the page so they are easy to scan and understand. Different elements should appear in an order that draws attention to what is important or relevant first, then gradually works down through lesser items of importance. This helps viewers easily digest information and follow along with the designer’s intended message. Establishing a clear hierarchy will also make it easier for designers to develop an overall look and feel as well as define how they want their products presented.
What is Hierarchy?

Hierarchy in graphic design is an important element to consider when creating a visual layout. Hierarchy helps viewers interpret and understand the content, as it involves ordering elements according to their level of importance. By prioritizing information, it brings clarity and structure to a design without sacrificing creativity or aesthetics.
In simplest terms, hierarchy is the arrangement of objects in order of significance. In graphic design, this translates into how a designer organizes text and images on a page – from the size of headings to the placement of images – everything has its purpose and place within the overall layout. Establishing this structure allows viewers to quickly identify the most important elements, leading them through each page with ease. When hierarchy is done well, it naturally guides users’ eyes around a composition in an intuitive manner while ensuring they never miss any critical content.
Grouping and Contrasting Elements
When it comes to graphic design, hierarchy is key. Grouping and contrasting elements in a design layout give the designer control over how viewers will read and interpret the message. By understanding both techniques, designers can create powerful visuals that guide viewers through the design.
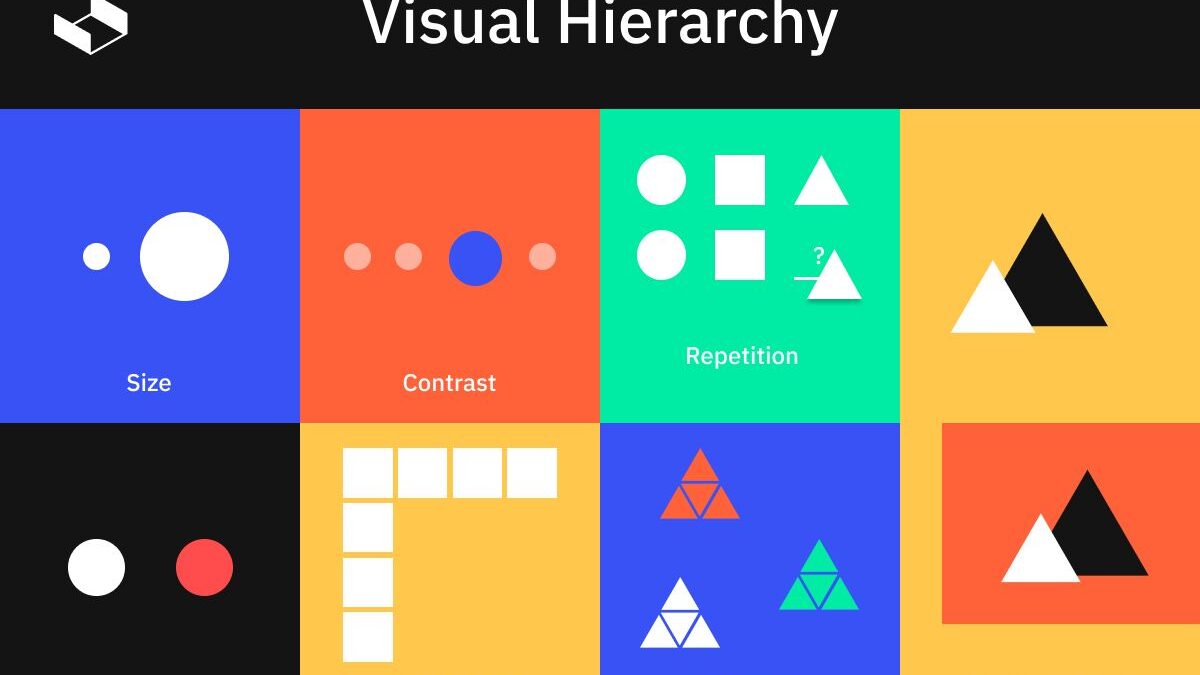
Grouping elements together helps to create relationships between them. When the same shapes or colors are used for multiple elements, this technique helps unify them and creates visual connections for viewers. Contrasting elements also play an important role in organizing a layout, using different colors, shapes or textures helps separate parts of the design, giving structure for viewers to follow. This makes it easier for viewers to spot differences between objects and draw conclusions about their meaning within the overall composition.
Strategic Placement of Content
Strategic Placement of Content is essential to the success of any graphic design layout. Utilizing hierarchies in design allows for a more organized and visually pleasing composition that engages readers. By understanding the fundamentals of hierarchy, designers can strategically place content within their layouts so that viewers can easily navigate and absorb information quickly.
Organizing content into distinct visual elements and using space as an important element in the design is key to creating an effective layout. The use of grids, typography, scale, and color will all play a part in establishing an organized hierarchy that guides viewers’ eyes on a journey through the page. By utilizing these elements strategically, designers are able to take control of their layouts and create compositions that are both aesthetically pleasing and well-structured.
Typography
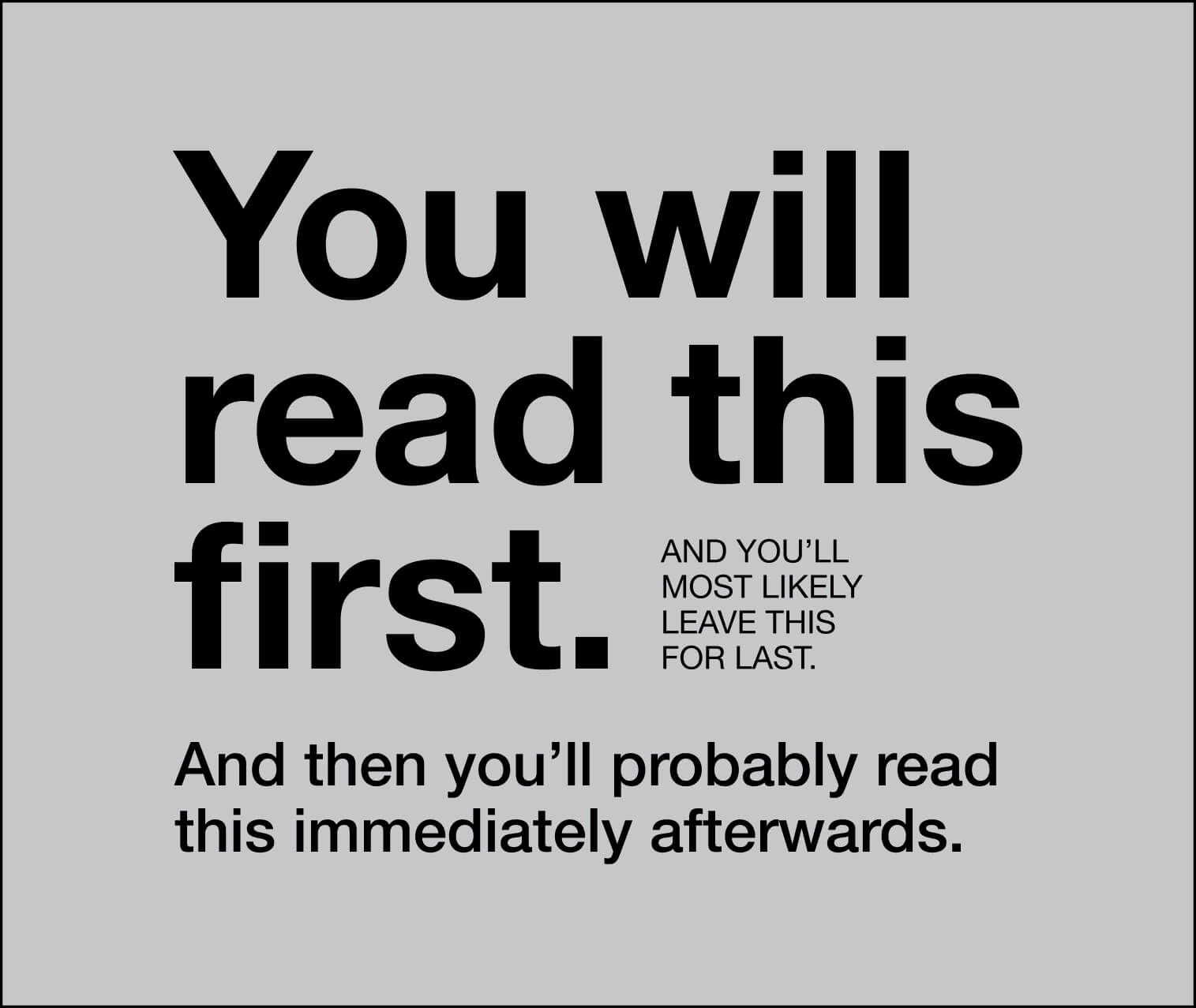
Typography plays an important role in graphic design, as it helps to create visual hierarchy and organization. It can be used to structure layouts, control the flow of information, and indicate which content is more important. When done right, typographical features can guide viewers through a page and help ensure that key messages are seen quickly and clearly.
The first step in designing effective typographic hierarchies is to have a clear understanding of the message you are trying to communicate. Consider the size of your text blocks and how they will relate to other elements on the page. Make sure that fonts are consistent throughout your project, choose one or two font families for headers, body copy, captions, etc., so there is an overall sense of harmony in your design.
Color Effects
Color Effects are an integral part of any design project. Color can have a huge impact on the overall look and feel of a design, and it is important to understand how color affects the hierarchy of your layout. Using the right colors in combination with other elements such as type, images, and shapes can help create an effective hierarchy that guides viewers through your design.
A well-crafted color palette will also help to communicate messages quickly and effectively. Colors evoke certain emotions which can be used to emphasize certain parts of your layout or draw attention away from other elements. By using contrasting colors for different sections you can create a visual hierarchy that organizes the information for the viewer in an efficient manner. In addition, using light and dark shades within a single color palette creates visual interest without distracting from the main message being communicated.
Image Hierarchy Strategies
Image Hierarchy Strategies are essential components in successful graphic design. By understanding the principles of hierarchy, designers can better control their layouts and create compositions that are more effective and visually appealing.
Hierarchies in Graphic Design involve strategically organizing elements to create a visual flow throughout the layout. It is important to consider how each element interacts with one another and what emphasis should be placed on particular parts of an image. Through this process, designers can use elements such as size, color, position, or contrast to draw attention to specific details whilst de-emphasizing other less important ones.
Combining these principles with creativity allows for dynamic compositions that will help you stand out from the crowd and grab the viewer’s attention. By utilizing Image Hierarchy Strategies, graphic designers will have greater control over their layouts while still conveying powerful messages through visuals.
Grid Systems
Grid systems are a powerful tool for graphic designers when it comes to constructing and organizing the visual elements of a layout. A grid system is essentially an invisible network of columns, rows, and guidelines used to create an organized structure on which all design elements can be placed. By following the rules set by the grid, designers can achieve clarity in their work and create attractive, well-balanced compositions that are more visually pleasing than if they had been designed without any structure at all.
With modern technology, grid systems have become indispensable tools for today’s graphic designers who need to quickly create powerful layouts with multiple layers and complex interactions between different elements.
Conclusion
The conclusion of this article serves as a reminder that graphic design is all about creating visual hierarchies to ensure effective communication. Through the use of grids, typography, and other elements of design, it is possible to create powerful layouts that clearly communicate information. By taking control of layout and hierarchy creation, designers can craft layouts that effectively engage viewers with their content.
Furthermore, understanding how the layout works in relation to hierarchy allows designers to make informed decisions on how best to display information for maximum impact. This ensures that viewers will be able to understand messages quickly and accurately without becoming overwhelmed or confused by too much irrelevant information. With careful consideration given to the creation of visual hierarchies in graphic design, practitioners can deliver strong and effective pieces which are sure to have an impact on their audience.
Hope you like this article, if you enjoy it please share it with others too. Please tell me what you think in the comment section. Thank you for reading.