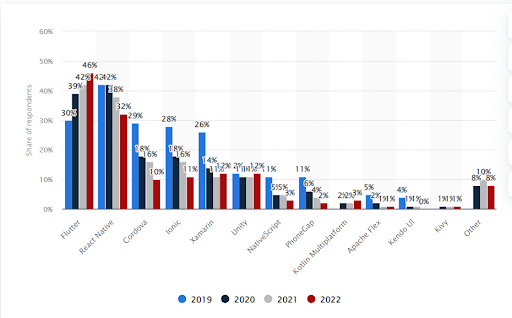
Did you know? 46% of software developers pick Flutter as their tool to develop cross-platform apps over other frameworks present in the market.
But does that mean you should also choose Flutter? Of course not. We cannot pick one just because it is popular.

In fact, we should carefully examine its features, pros, and cons. Besides that, it’s also a good idea to compare them with their close competitors, like React Native, to see which one might serve your needs the best.
In this article, we will compare Flutter and React Native to provide a comprehensive analysis that can guide you in choosing between the two.
Let’s start by understanding what these platforms are.
Flutter: What Is It?
Created by Google, Flutter is a free and open-source UI software development kit. It is designed to create native interfaces for applications on different platforms, like iOS, Android, Linux, Mac, Windows, Google Fuchsia, and the web. Some popular apps, like Google Ads and Alibaba, are built using Flutter.
Learning Flutter can be an easy game if you already know a bit about the Dart programming language.
React Native: What It Is?
React Native is a special yet popular framework that helps people create apps for phones. It was made by Facebook and is good for making apps that work on both iPhones and Android phones. Some famous apps like Meta (earlier called Facebook), Instagram, Skype, and Amazon are built using React Native.
Furthermore, if you already know a bit about a programming language called JavaScript and another thing called React, learning React Native will not take more than about 4 to 5 days. However, if you’re new to these things, no doubt this will take time.
Now, let’s dive into the comparative analysis of both platforms (Flutter and React Native).
Flutter vs. React Native: The Top 5 Differences You Should Know
- Learning Curve: Which One Is Easy to Adopt?
React Native uses JavaScript, which many software developers use today. Based on the survey, there will be about 17.4 million JavaScript coders in 2022. Now, Flutter is all about using Dart.
So, let’s have a glimpse at JavaScript vs. Dart.
JavaScript is a wise old language in the IT world. It’s been around for a long time and thus has a strong developer community. While learning this language, you have tons of resources available to get help from. The reason why is that many people find it easy to use JS for their development purposes.
Furthermore, if we talk about Dart, is a bit of a newer language in this industry. Not many people knew about it until Google brought it in. Dart is similar to another language called Java, so if you already know Java, Dart becomes easier to learn.
So, for those who already know JavaScript, it might be easier to start with React Native, and those who know Dart can easily start with Flutter.
- Performance: Who Is More Speedy?
Flutter is a bit fast as it uses a special method (AOT compilation). It talks directly to the device’s hardware, omitting the need for a JavaScript bridge, thus reducing the app’s loading time.
On the other hand, React Native utilizes a JavaScript bridge to interact with native elements, resulting in slower performance as compared to Flutter. However, since React Native uses JavaScript, the apps developed with it tend to be smaller in size.
When you hire React Native developers, they might use several optimization techniques to enhance the performance, but Flutter’s natural performance superiority provides it an edge.
- Development and Debugging: Which One Has More Tools?
React Native boasts a wide array of development tools and debugging capabilities. With the availability of tools like Metro Bundler and Jest, debugging becomes a relatively easier task. The vast community support further assists in faster problem-solving and effective learning.
On the contrary, Flutter, although newer, also comes with strong development tools like Dart DevTools, offering a range of functionalities including a widget inspector, source-level debugger, timeline view, and memory profiler.
But Flutter has a smaller community base compared to React Native, which might lead to difficulties in finding immediate solutions.
- UI Components
When it comes to providing the tools for UI development, both Flutter and React Native have their strengths.
React Native allows you to create truly native applications and offers ready-to-use components that accelerate the speed of development.
However, Flutter is often appreciated for its extensive widget library, which allows developers to create customizable and complex UIs more easily. When you hire Flutter developers, Material Design and Cupertino for Android and iOS platforms, respectively, are the two most common UI widgets used.
- Documentation: Which one is well-organized?
Documentation is a vital part of any framework or programming language. In this case, Flutter has excellent documentation, and it is easier for developers to find what they’re looking for as it’s well-organized and comprehensive.
React Native’s documentation is also extensive, but many developers find it less organized than Flutter’s.
Flutter vs. React Native: The Key Points
| Feature | Flutter | React Native |
| Language | Dart is a new language. | JavaScript is popular. |
| Performance | As fast as it avoids bridges | Comparatively slower |
| Documentation | Simple and streamlined | Disorganized |
| Community Support | Relatively small | Large |
| User Interface | Pre-built widgets, fewer UI customizations | External UI kits, more UI options |
Final Verdict
Both Flutter and React Native have their strengths and weaknesses, and the choice depends largely on your project needs.
Hire dedicated developers who are familiar with these languages and can work on your preferences. If your team is more proficient in JavaScript or you are developing a simple app, React Native might be the way to go. If you want a high-performance application with a unique UI and can invest time in learning Dart, Flutter could be your best bet.
Therefore, before coming to any conclusion, always align the tool you choose with the requirements of your project. Both platforms offer a variety of features and benefits, and with the right development approach, both can help you create amazing cross-platform applications.